html布局的方式
标准流 (文档流),浮动, position定位, flex布局,表格布局,网格布局
html元素可以分为
块级元素:div table p ol ui li 等(在标准流中独占一行)
内联元素:a span img input等(在标准流中不独占一行)
position定位:使用position属性进行定位
position属性的值有:static relative absolute fixed inherit
static:文档流 默认值
relative:相对定位,可以通过top,bottom,left,right来改变其相对于标准流的位置,(改变位置后可能与其他元素重叠,但原占有的空间不变)
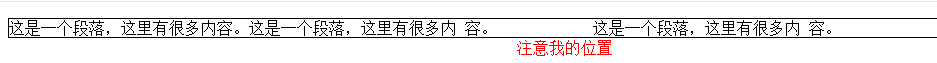
Title 这是一个段落,这里有很多内容。这是一个段落,这里有很多内 容。注意我的位置这是一个段落,这里有很多内 容。
结果:

可以看出span标签的内容相对与原本的文档流的位置发生了改变,向右和下移动了20px,注意其原本所占有的空间并没有关闭
absolute:绝对定位,可以通过top,bottom,left,right来改变其相对于标准流的位置,元素从标准流完全删除,原本应该占有的空间会关闭,定位后生成块级框。
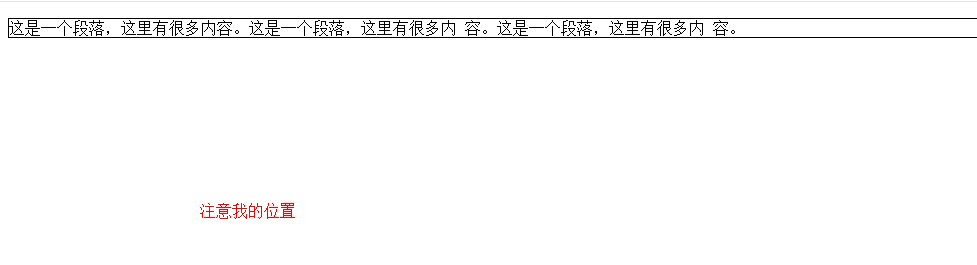
Title 这是一个段落,这里有很多内容。这是一个段落,这里有很多内 容。注意我的位置这是一个段落,这里有很多内 容。
结果:

将position属性设置为absolute后,span标签脱离了文档流,相当于从文档流中删除,等定位成功后在显示,其原来在文档流中所占的空间关闭。
fixed:相对于窗口进行定位
Title 这是一个段落,这里有很多内容。这是一个段落,这里有很多内 容。注意我的位置这是一个段落,这里有很多内 容。
结果

inherit:继承父元素的position
z-index 改变元素的层叠顺序(同一层叠上下文值越大显示越在上面)
定位元素(有position属性)z-index才有效 position:static无<!DOCTYPE html><html lang="zh">
Title

id为child的div无position属性 z-index失效
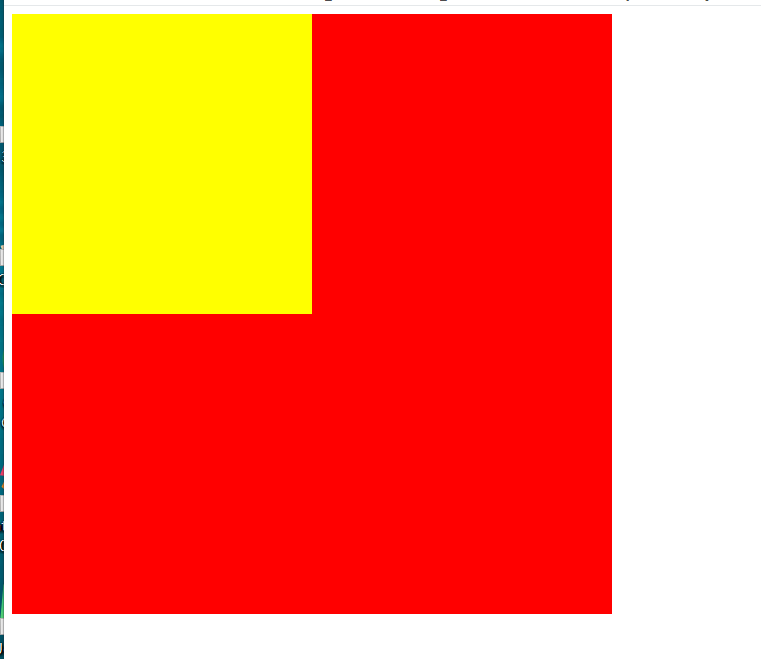
Title

可见当为child设置了position属性后z-index有效了因为值为-1,默认的parent元素的值为0 所以其被父元素给挡住了
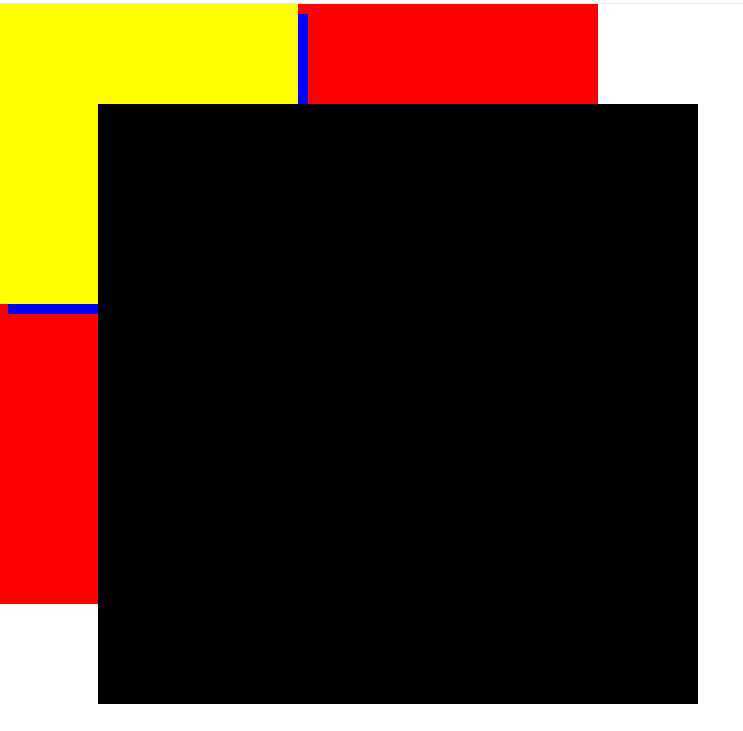
注意以下代码
Title

虽然black区域的z-index值为8小于yellow区域的z-index的值10,但black区域显示在yellow区域的上面,因为2个位于不同的层叠上下文(2个不是同级兄弟元素),实际上比较的是yellow区域的父元素的值和black区域的值,5<8,所以yellow区域被遮挡
position实现3栏布局,中间宽度自适应
Title